Description
Transforms the native WordPress gallery to a responsive gallery, respecting image proportions. Includes SimpleLightbox, but also compatible with most third party lightbox plugins.
Screenshots

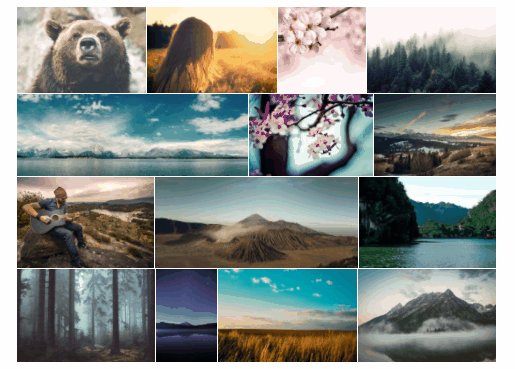
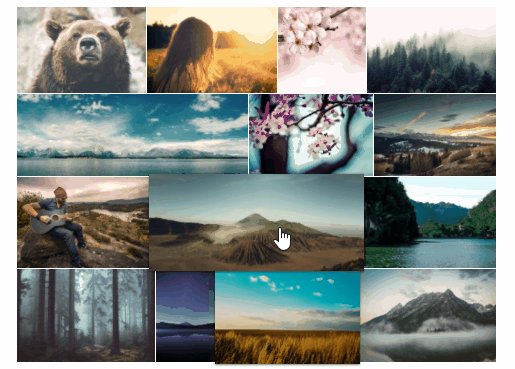
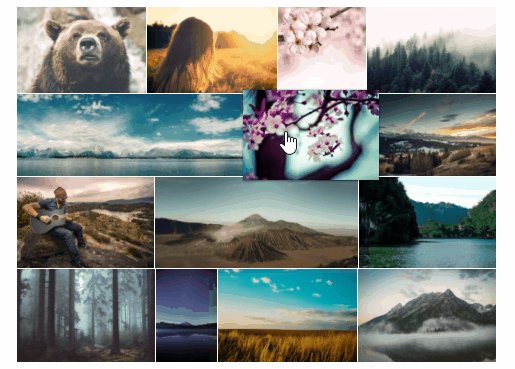
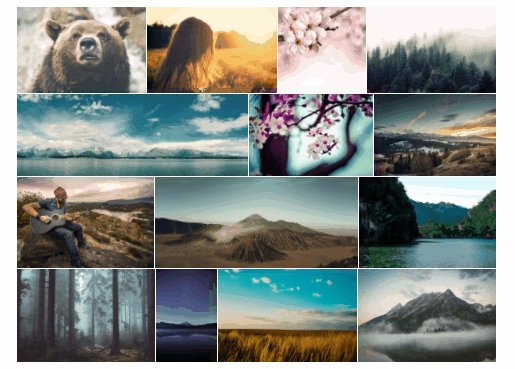
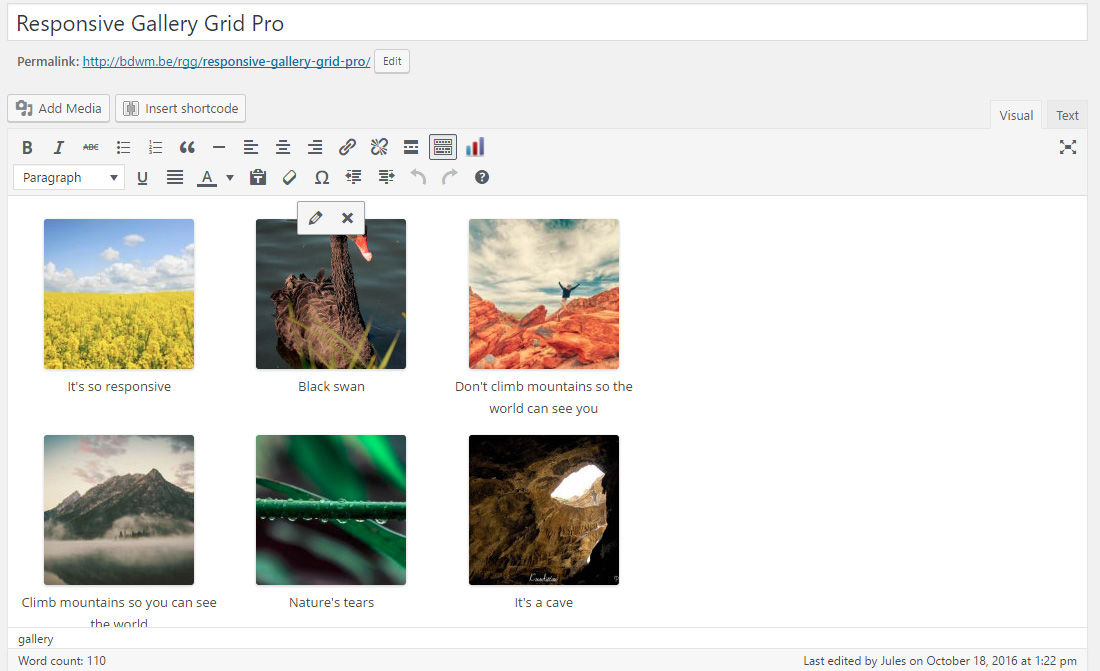
Responsive Gallery Grid in action. By default the images will pop out on mouse-over. 
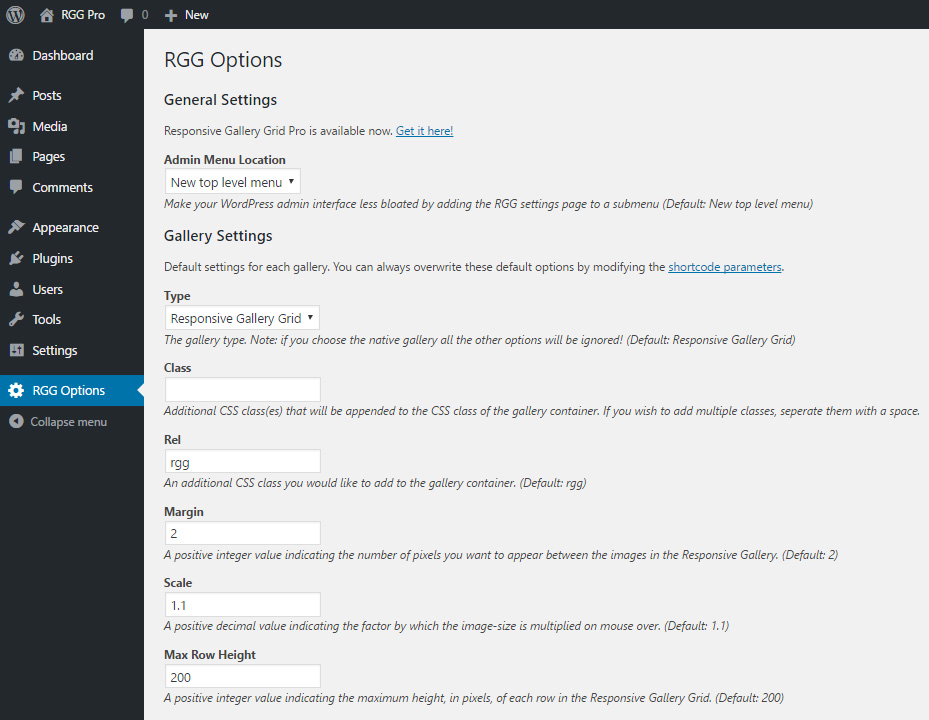
The gallery shortcode can be extended with some options, from the text editor. 
From the WYSIWYG view the gallery looks like an ordinary Wordpress gallery, so you can easily add and remove pictures the way you are used to. 
You can pimp eacht individual gallery to your needs by updating the gallery shortcode paramaters. (Check out the documentation)
Installation
- Upload the plugin contents to the
/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress Admin
- That’s it! Your default WordPress Galleries should now all look titled and responsive!
Finetuning
If you want to finetune the options per gallery you can add some parameters to the gallery shortcode (from text editor).
Documentation available at https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
You Can also change the default options for all galleries under Settings > RGG Gallery
FAQ
-
How do I add a lightbox to the gallery?
-
Since version 2.2.1 the plugin includes a copy of SimpleLightbox. A lightweight responsive lightbox, which you can activate from the RGG Gallery page in your wordpress dashboard.
If you don’t like the lightbox, or you think it’s too lightweight, you can keep it disabled and install a third party lightbox plugin. Most lightboxes that work with the native WP gallery will work. -
The images to the left and right of the grid are cut of when I mouse over them. How do I solve this?
-
This will happen if one of the grid containers have the CSS property
overflow:hidden. If possible, you will
need to change this tooverflow:visible. If not, you can
wrap the gallery inside a div, and assign some margins to it. If that’s no option either, you should just disable scaling, or use negative scaling
by setting thescaleproperty to a value between 0.5 and 1 in the schortcode. -
How can I further configure and modify the gallery to my needs?
-
Please take a look here: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
Need anything else? Please start a support thread?
-
Will there be added more options?
-
Sure. Please start a support thread for any of your requests.
Reviews
Contributors & Developers
“Responsive Gallery Grid” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Responsive Gallery Grid” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.3.14 (2024-03-08)
- Add nonce to prevent unauthorized users to reset RGG options.
2.3.13 (2024-03-04)
- Tested with WP version 6.4
2.3.12 (2024-03-04)
- Tested with WP version 6.4
2.3.11 (2024-03-04)
- Add extra sanitization of settings to prevent XSS
2.3.10 (2023-01-17)
- Make sure changes made in 2.3.9 stay compatible with older PHP versions.
2.3.9 (2023-01-16)
- Sanitize shortcode parameters (Thanks to Animesh from Automattic for reporting this security issue to me.)
2.3.8 (2022-12-28)
- Fix PHP Warning: Attempt to read property “ID” on null
2.3.7 (2022-12-23)
- Fix bug: Remove href attribute when link=”none”. Thanks for reporting @cahajla
- Worked a bit on the development environment. Preparing to release some more updates in the near future.
2.3.6 (Dec 10, 2020)
- Disabled Swipebox because it’s not compatible with jQuery 3.5.1 included with WP 5.6. Swipebox now automatically falls back to SimpleLightbox. (Thanks to Christopher Jones for the detailed report)
- Include slick library in project instead of loading it from CDN
2.3.5 (Sep 25, 2020)
- Make even more compatible with Real Media Gallery plugin (thanks to the guys who make RML)
2.3.4 (Apr 9, 2020)
- Remove print_r statement
2.3.3 (Apr 29, 2020)
- Make compatibel with Real Media Library plugin (https://bit.ly/3d9QSUb) – Big thanks to @mguenter for the patch and @bit024 for reporting
- Add the image alt text as aria-label (can’t use alt attribute because the images are CSS background-images)
2.3.2 (Apr 11, 2020)
- Tested with WP 5.4 (no other changes)
2.3.1 (Apr 19, 2019)
- Fixed small bug after resizing window + some code re-organization.
2.3 (Apr 19, 2019)
- Added alternative to lightbox: Show image above gallery. This will create a synchronized slider above the gallery. On clicking an image in the gallery, the corresponding image becomes the active slide.
2.2.2 (Apr 16, 2019)
- added additional lightbox: simplelightbox (https://simplelightbox.com/). I recommend using simplelightbox as swipebox seems to be no longer maintained by its developer.
2.2.1 (Jun 7, 2018)
- Fixed bug that was breaking gallery after update 2.2
2.2 (Jun 6, 2018)
- Added Swipebox as a built-in lighthbox. Plugin still works fine with Responsve Lightbox. But Responsve Lightbox is getting a bit heavy and recently added it’s own gallery solution, which looks confusing if you want to use it together with RGG. So I decided to include a lightweight lightbox.
- ignore caption in and out times if caption_effect is none (Pro only)
2.1.5 (Apr 04, 2018)
- Use Scale parameter for zoom effect (Pro only)
- Add “last row behavior” option to settings screen (Pro only)
2.1.4 (Mar 15, 2018)
- Completed documentation: https://responsive-gallery-grid.bdwm.be/shortcode-parameters/
- Some design changes in admin interface
- Improved compatibility with the plugins responsive-lightbox and wp-gallery-custom-links
- Fix bug: Responsive Lightbox loading when rel=””
2.1.3 (Feb 13, 2018)
- Added Zoom and Fade effects (Pro Only)
2.1.2 (Jan 28, 2018)
- add link parameter, so pictures in gallery can be linked to attachment page, media file (default) and None.
- Make compatible with responsive-lightbox with zero configuration (no more need to “force lightbox”)
- implement last-row behavior (last row same height as previous, justified, align center, align right) (Pro Only)
- make captions work when no animation is selected (Pro Only)
2.1.1 (Jan 18, 2018)
- get rid of ridiculously high z-indexes for images, as they were overlapping modal windows in some cases.
- fix PHP warning problem with pligins and themes, that call post_gallery hook without the optional 3th paramater $instance.
2.1 (Jan 07, 2018)
- Big changes. Completely rewritten. (December 31, 2017)
- Merged RGG Pro and RGG Free.
- Make ready for release.
1.8-beta-1 (November 16, 2016)
- prevent jumping images (beta 1)
1.7 (June 28, 2016)
- updated jquery.imagesloaded plugin to 4.1.0
- added additional caption styles and effects
1.6.2 (June 27, 2016)
- Added CSS line
img { height:auto; }to fix problem with aspect ratio’s (https://wordpress.org/support/topic/onpageload-wrong-aspect-ratio?replies=4)
1.6.1 (June 26, 2016)
- Fix problem with media library not loading. (some commented-out html code related to the update-nag got sent together with the json response)
1.6 (June 26, 2016)
- Applied changes also appied in RGG 2.0.2 (free)
1.1 (March 16, 2015)
- Test update
1.0 (March 16, 2015)
- First release